There has been immense growth seen in the arena of web and mobile app development in the last decade. A lot of technologies have been invented and many of the exciting technologies have experienced a boost in their usage. One such highly admired technology or framework in recent times is React.JS as it allows businesses to build robust websites and web applications with an interactive user interface to connect with more and more users.
The React.JS library is powerful enough to allow businesses to develop innovative web platforms that deliver a better customer experience by maintaining the scalability of the app at the same time. It plays a role as an application development utility, components, and architecture of tools.
In the tech world, you can find many alternatives to React.JS such as Angular.JS, Cycle.js, Backbone.JS, Ember JS, Preact, Inferno.JS, and more. But, due to its advanced capabilities, React.JS stays ahead in the competition.
Do you want to explore React.JS abilities that influence your web app development? This blog unveils the top reasons that will convince you to consider React.JS as your next web app development technology.
We will start with a basic understanding of technology. Here you go.
Table of Contents
What is React.JS?
React.JS is a JavaScript library that is invented, developed, and maintained by Facebook. Being a declarative, flexible, and dynamic open-source technology, it helps in creating simple, scalable, and fast web applications in less time.
It allows the best web development companies to build high-performing web solutions with minimal coding. Moreover, it has the exponential capability to build applications with advanced features that are perfectly suitable for all sizes of businesses and all types of industries.
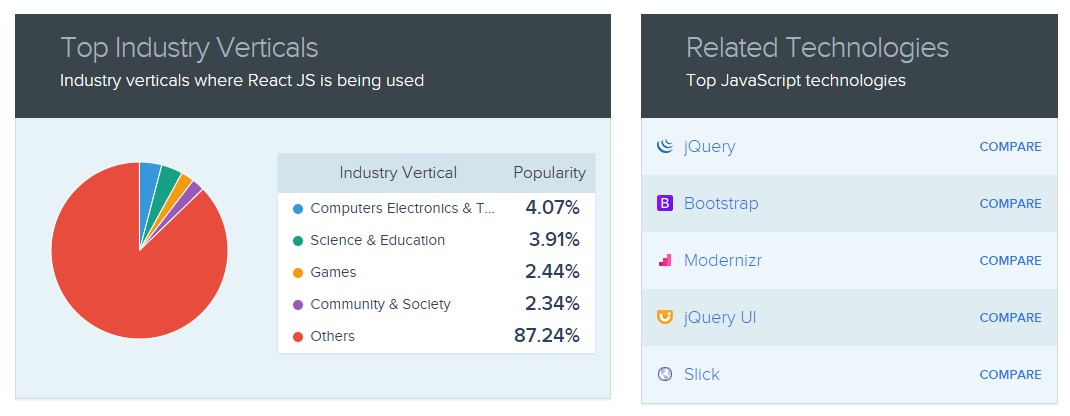
Today, more than 1,353,527 live websites that are around .03% of the total websites are using ReactJS as their framework. Many Fortune 500 companies such as Netflix, Apple, IBM, Walmart, New York Times, LinkedIn, PayPal, and Yahoo! are already using ReactJS. It clearly shows that the technology is widely adopted by different industry verticals.
Though there are many alternatives, React.JS happens to be a better choice for developing next-generation websites and web applications. According to a developer survey conducted for the most popular framework in 2023, React.JS tops the chart with 42.7% usage worldwide.
The reason behind the high leverage and popularity of React.JS is it offers numerous advantages for web app development, including component-based architecture, virtual DOM, declarative syntax, and high performance. Its active community, vast ecosystem, and compatibility with React Native make it a compelling choice for building modern and efficient web and mobile applications.
Let’s explore the advantages of using React.JS extensively for web development.
Why should you leverage React.JS for web development?
React.JS- the popular JavaScript library for building user interfaces offers several benefits for web development.
Here are 10 advantages of using React.JS:
Code reusability
React.JS follows a component-based architecture, allowing developers to build complex UIs by breaking them down into reusable and manageable components. React.js developers can build and reuse the components anytime, anywhere in the web development project.
It facilitates better control over data flow and makes maintenance and debugging easier. This promotes code reusability, modularity, and easier maintenance. Thereby a lot of time and effort of developers is saved that otherwise gets wasted in writing code repetitively for the same functionality.
Easy learning curve
Compared to others, React.JS is a less complicated and straightforward framework because it allows programmers to use the JSN extension along with the syntax. Familiarity with CSS and HTML allows rookie developers to learn ReactJS easily. The supportive community, clear documentation, and gradual learning curve make React.JS a popular and accessible choice for those new to front-end development.
The relatively small API surface makes it easier for beginners to get started without feeling overwhelmed by a large set of features and concepts. There is a wealth of learning resources available for React.JS, including official documentation, tutorials, video courses, and community-driven content. These resources provide step-by-step guidance for newcomers to pick up the library and get started.
Ensure code stability
React.JS is known for code stability primarily due to its architecture, specifically the use of a virtual DOM and the emphasis on unidirectional data flow. These design choices help ensure that the application’s UI remains stable and consistent, reducing the likelihood of bugs and unexpected behavior.
The virtual DOM enables React to efficiently update only the necessary parts of the user interface when data changes that minimizes unnecessary updates and helps prevent rendering inconsistencies, ensuring a stable UI. React’s reconciliation algorithm efficiently determines the minimum number of changes required to update the DOM to match the latest virtual DOM representation, which further enhances code stability.
React.JS follows a unidirectional data flow, meaning data flows in a single direction from parent components to child components. This one-way data flow simplifies state management and helps prevent data mutation issues, making the code more stable and predictable.
Make the website SEO-friendly
React.JS can help with SEO-friendly website development when combined with certain techniques and best practices. By default, React.JS renders applications on the client side, which can pose challenges for search engine crawlers. However, with the use of SEO techniques, you can ensure that your React.JS website is easily discoverable and indexable by search engines.
SSR, pre-rendering of static content, server-side cache, and lazy loading are some of the SEO techniques that help in improving the SEO of the websites. React Router is also used to handle client-side routing while maintaining clean and SEO-friendly URLs.
Compatibility with React Native is bliss
React.JS and React Native use the same underlying principles and share a similar component-based architecture that enables reusing the codebase between web and mobile applications, thereby reducing development time and effort. By sharing components and design patterns, a consistent UI/UX is maintained between the web and mobile versions of the application, enhancing the brand identity and user satisfaction.
As React Native is known for its cross-platform capabilities that enable targeting both iOS and Android platforms with a single codebase. By combining React.JS with React Native, businesses can extend their reach to multiple platforms effortlessly. A shared codebase means that bug fixes, updates, and feature additions only need to be made once, reducing the maintenance effort for both web and mobile applications.
Ensure high-performant website development
React.JS provides a range of features and optimizations that contribute to building high-performance websites. By leveraging its virtual DOM, component-based architecture, code splitting, and other techniques, React.js developers can create responsive, efficient, and smooth web applications that deliver a delightful user experience.
With lazy loading, non-essential resources are loaded only when needed, reducing the initial page load time and saving bandwidth. Proper state management with libraries like Redux or React’s Context API can help prevent unnecessary re-renders and improve the performance of complex applications. The built-in tools like React DevTools and React Profiler help in identifying performance bottlenecks and optimizing the web application accordingly.
Ecosystem of Libraries and Tools
The ecosystem of libraries and tools around React.JS is vast and highly beneficial for development of web app. These libraries and tools complement React.JS and extend its capabilities, making the development process more efficient, productive, and feature-rich. State Management Libraries like- Redux, MobX, and Recoil are great for managing application state, making it easier to handle complex data flows and state changes within a React.JS application.
Libraries like Formik and React Hook Form simplify form handling in React.JS applications, offering features like form validation, error handling, and form submission. Jest, React Testing Library, and Enzyme are popular testing libraries that facilitate writing comprehensive test suites easily.
Large community support
React.JS has one of the most vibrant and active developer communities, which contributes to its popularity and continuous growth. The community actively identifies and reports bugs and issues related to React.JS. This feedback helps the React.JS team address problems promptly and release updates and fixes on time.
Many open-source projects and libraries have been created by the community to complement React.JS and extend its capabilities. Developers can leverage these projects to save time and effort in building specific features for their websites. The community is quick to adopt and integrate new web technologies and standards with React.JS which enables staying up-to-date with the latest web trends and taking advantage of cutting-edge features.
Additional to Read : Top Reasons to Use Node.js and React for Web Development
React.JS for web app development, The Right Choice!
React.JS is an excellent front-end framework that provides a breadth of features, tools, and libraries that empower web developers to create innovative and scalable solutions and help businesses to improve the time to market of their solutions.
The range of benefits of leveraging React.JS from code reusability and stability to performance optimization and SEO-friendliness clear up why businesses should hire React.JS developers for the next development project. Build stable, secure, and reliable dynamic web applications using ReactJS that help in achieving business objectives.
 Avantika Shergil
| Aug 9, 2023
Avantika Shergil
| Aug 9, 2023
Avantika Shergil is a technology enthusiast and thought leader with deep expertise in software development and web technologies. With over 8 years of experience analyzing and evaluating cutting-edge digital solutions, Avantika has a knack for demystifying complex tech trends. Her insights into modern programming frameworks, system architecture, and web innovation have empowered businesses to make informed decisions in the ever-evolving tech landscape. Avantika is passionate about bridging the gap between technology and business strategy, helping businesses build customized software and website, and understand about different tools to leverage effectively for their ventures. Explore her work for a unique perspective on the future of digital innovation.