Quick Summary: Are you considering building your first iOS app but trying to understand the current consensus on React Native versus Swift? You have landed yourself on the right page as we are going to compare React Native vs. Swift in detail so you when gaining comprehensive knowledge about these two technologies and make better decisions. So, here we go;
Let us give you our verdict:
- If you want to build a Native iOS application, Swift is the best option for you.
- If you want to go for cross-platform mobile application development, React Native is your best option.
But this is something anyone can tell you. What they won’t tell you is which is perfect for your project and why.
So, we have solved this for you!
React Native offers the flexibility of cross-platform development, while Swift provides the performance of native apps. If you hired the best React Native app developers, you must be looking for flexibility. And, if you hire Swift developers, performance is your primary goal.
Building an iOS app is challenging, though it takes only to hire an iOS app development company after discussing the project requirements, costs, and deadline, and get it developed. To do this takes a lot of work. You need to explore plenty of things, but selecting the right technology or platform is the day of the back-breaking task. The same is true with businesses looking to build an iOS application. No doubt, they have plenty of options, but selecting which one among many fits the project is the name of the game. React Native vs. Swift is all about helping you come over with this challenge.
This article will discuss and compare Swift v/s React Native and understand the project they best fit for. Primarily, we have covered three main points in this article;
- What are React Native and Swift?
- Comparisons of React Native and Swift
- Help you choose the right technologies
Table of Contents
- What is Swift?
- What is React Native?
- Why compare React Native and Swift anyway?
- Pros and Cons of Swift and React Native
- React Native vs. Swift: Features Comparison
- React Native Vs Swift Comparision at Glance
- React Native vs Swift: Who is the Winner?
What is Swift?
Swift is the most prominent programming language developed by Apple to build native applications for iOS, macOS, watchOS, and tvOS. No doubt, businesses, and entrepreneurs have to spend a lot of upfront costs, but iOS native app development is the best option against cross-platform development in terms of quality and performance.
According to a survey conducted by Stack Overflow, Swift is the 9th most popular programming language among developers worldwide for its flexibility, which makes the platform not just a good choice for building iOS and macOS applications. Still, it is also used for creating server-side applications and machine-learning models.
What is React Native?
React Native is the hybrid mobile app development framework developed by Facebook in 2015. According to Statista, With a 42% market share in mobile app development, it is the top performer as the best cross-platform app development framework.
React Native is an open-source framework and is the best option for building a mobile application for Android and iOS. The best part of this technology is the availability of developers as you can find React Native developers without much effort.
React Native is a boon for businesses and entrepreneurs looking to develop cost-effective mobile applications. The mobile application built using React Native is fast and scalable, offering high-end to developers to write once and deploy to both Android and iOS platforms.
Why compare React Native and Swift anyway?
Both React Native and Swift are perfect technologies used for mobile app development. But they are different in many ways. And the significant difference between the two is that the former is one of the best cross-platform frameworks that allow developers to write once and deploy to both iOS and Android platforms. At the same time, the latter is a programming language specifically designed for iOS app development.
The comparison does nothing but clear the air and doubt and helps entrepreneurs (even developers) determine which digital innovation is suited for their work. For example, if you want to develop a mobile app for both Android and iOS in a short period of time, you may consider React Native. The React Native app developers write one codebase that can be deployed across multiple platforms such as iOS and Android.
However, if you want to build a mobile app only for iOS platforms with high performance and complex UI design, Swift is a better choice.
Pros and Cons of Swift and React Native
Both technologies are fine with their elements and are best for iOS mobile app development. But, as we have told you, they are different in many ways; understanding their benefits and drawbacks will help you understand the technologies, and at the end of this article, you will be able to make the right choice in selecting the best one.
The Benefits of Swift Programming Language
There are the top 7 benefits of Swift programming language;
- Modern & Dynamic
- Safety & Security
- Faster & Powerful
- Open source
- Future-Proof
- Interoperability
- Ease of Use
Modern & Dynamic
It’s the latest innovation but combines decades of experience that Apple has to offer and has been offering. For example, Swift comes with clean syntax. That means Application Programming Interfaces (APIs) in this programming language is easier to read and maintain. Let’s understand this through the example;
struct Player
{
var name: String
var highScore: Int = 0
var history: [Int] = []
init(_ name: String)
{
self.name = name
}
}
var player = Player("Tomas")
Safety & Security
Swift is designed with safety in mind and security in the system, incorporating features such as optional views and type inference to reduce the risk of common programming errors. The example given here suggests how perfectly it ensures safety and security.
extension Collection where Element == Player {
// Returns the highest score of all the players,
// or `nil` if the collection is empty.
func highestScoringPlayer() -> Player?
{
return self.max(by:
{ $0.highScore < $1.highScore })
}
}
Besides, optional binding, chaining, and nil coalescing are the optional values that ensure safety. Here’s an example of how it does;
if let bestPlayer = players.highestScoringPlayer() {
recordHolder = """
The record holder is \(bestPlayer.name),\
with a high score of \(bestPlayer.highScore)!
"""
}
else
{
recordHolder = "No games have been played yet."
} print(recordHolder)
// The record holder is Erin, with a high score of 271!
let highestScore = players.highestScoringPlayer()?.highScore ?? 0
// highestScore == 271
Fasterf & Powerful
With high-performance LLVM compiler technology, Swift is as fast as its earlier technology. As a result, swift developers’ efforts can help them transform the code into optimized machine code. It’s built to be fast, and hence this makes it an excellent choice for building high-performance apps.
Open Source
You don’t need to pay to use this programming language as its open source and available for download. Just hire app developers and get the apps built. Besides being open source, Swift ensures developers get constant support. It has a large community of Swift developers who constantly work with the language and provide resources and support for developers.
Future-Proof
As we know, Swift is developed and maintained by Apple, and it will be the main language for iOS, macOS, watchOS, and tvOS app development. It will have two benefits, the mobile app built on Swift will provide long-lasting performance and save cost over maintenance in the long run.
Interoperability
Swift is designed to work and coexist with the existing Objective-C code, allowing businesses to integrate into their existing apps.
Ease of Use
With clean and concise syntax, Swift is easy to learn, use and read. That means programming tasks for Swift become even easier, simpler, and more efficient —thanks to closures and generics support provided by the programming language.
Drawbacks of Swift Programming Language
Digital transformation is never without drawbacks, as it gives innovation room for improvement. Swift is no different. There may be many, but we have mentioned the top three disadvantages of Swift;
- Limited Support for Older Operating Systems
- Limited Third-Party Libraries
- No Cross Platform, Only for Apple Devices
Limited Support for Older Operating Systems
Swift is only supported for newer versions of Apple’s Operating System (OS). Undoubtedly, it is suitable for the modern system, but it also limits its usefulness for older devices.
Limited Third-Party Libraries
Unlike other programming languages, like Java, Python, and JavaScript, Swift supports a limited number of third-party libraries. As a result, it will be difficult for certain Swift apps to have ample resources and tools to perform better.
No Cross Platform, Only for Apple Devices
Even though Apple calls Swift a cross-platform, you cannot use Swift for building Android applications. But yes, you can use this language to build apps for various iOS native devices.
The Benefits of React Native Framework
React Native is a popular open-source framework, and it is the best choice for building cross-platform mobile applications. For developing cost-effective applications for iOS and Android platforms, React Native is the most favored choice. There are the top 6 benefits of using React Native.
- Cost-Effective
- Creates Native Cross-Platform Apps
- Seamless Integration
- Code Reusability
- Faster Development
- Backed by Facebook
Cost-Effective
You can build a standard React Native app for just $10k*. No doubt, it’s just an estimation, not the final price. If you work with a React Native developer in the USA, you may have to spend a larger amount, but if you choose the same in India, you can build an app at a quarter of the cost. Yes, compared to other technologies, it is cost-effective as you can easily find React Native developers for your project.
Top Factors Affecting the Cost of Hiring a React Native Developer in the USA
Creates Native Cross-Platform Apps
React Native comes with a native rendering option that enables the platform to deliver native-like applications. Here’s how it does.
Seamless Integration
Whether you want to build an app from scratch or add it to existing applications, React Native is always the best choice.
Code Reusability
Write once and deploy it everywhere. So that one React Native code can be deployed across many platforms.
Faster Development
With a fast and efficient framework, React Native supports the speedier development of mobile applications.
Backed by Facebook
As it is developed and maintained by Facebook (Now Meta), it is constantly evolving and growing. As a result, entrepreneurs get new features and functionalities to add to their applications.
Drawbacks of React Native
Like advantages, there are a few disadvantages to using React Native for app development. There are mainly three drawbacks of React Native. They are;
- Complex Design
- Sluggish Performance
- Longer Testing and Debugging
Complex Design
Even though React Native is a good choice for cross-platform app development, it comes with design issues, as Android and iOS have their own guidelines. It has no problem with React Native, but it takes longer than is needed.
Sluggish Performance
Undoubtedly, React Native apps performs slower than Native apps. Hybrid apps go through an additional layer of abstraction. That means communication between native modules and layers becomes sluggish.
Longer Testing and Debugging
Hybrid apps require longer testing time as they demand more effort and precision. But, development is faster as compared to a Native app.
React Native vs. Swift: Features Comparison
React Native and Swift are the best tech offerings for the development of iOS app arena. So, let’s come to the final round of comparison. In this React Native vs. Swift comparison, we will compare the followings;
- Swift vs. React Native: Popularity
- The Core Features of React Native and Swift
- Top Apps Built Using Swift and React Native
- React Native and Swift: When to choose one?
So, let’s discuss them in detail one by one.
Which is Most Popular Between React Native or Swift?
According to Google Trends, React Native is constant, while Swift is seen with a bit of fluctuation.
However, if we talk about programming languages, React Native is way ahead of Swift, with 65.36% of developers using this. In contrast, Swift is famous among 4.91% of developers worldwide.
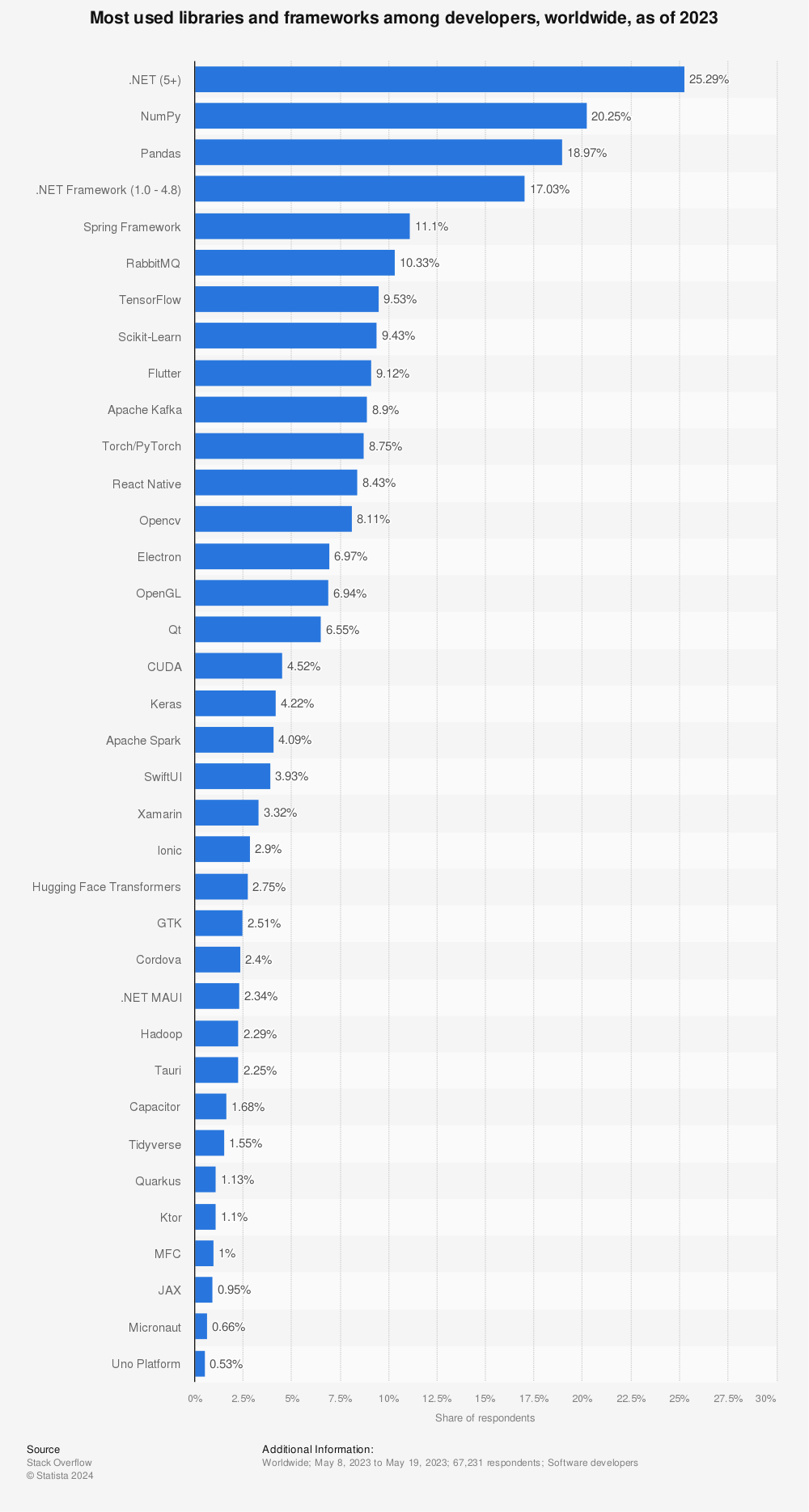
Again, if we talk about React Native alone as a library, it is the 8th most popular framework with more than 12.57% of application developers using this framework.
Find more statistics at Statista
Swift v/s React Native: The Core Features Comparision
Performance
In terms of React Native vs. Swift performance, Native iOS apps built with Swift are generally faster and more efficient than apps built with React Native. Undoubtedly, React Native apps are a bit sluggish but have significantly improved performance in recent years. So, Swift has the edge over React Native; the latter can still deliver acceptable performance, given the type of application you build and its use cases.
Learning curve
If you are already familiar with JavaScript, you can learn React Native quickly. However, as far as Swift is concerned, it’s a bit stiff as you need to learn the Swift Programming language from the beginning.
Development speed
React Native supports speedier development, allowing developers to write code once and deploy it to both iOS and Android platforms. As a result, it can reduce almost half of the development time if you want to have a mobile app for both platforms; Android and iOS. On the other hand, Swift is specific to Native iOS app development. As a result, it can be faster, but for a single platform.
User interface
Even though both React Native and Swift have robust libraries for creating excellent mobile applications with responsive user interfaces, SwiftUI offers added tools and frameworks for building best-in-class user interfaces. So, in Swift vs. React Native comparison for user interfaces (UI), both give a tough fight, albeit Swift has the edge over its competitor.
Code maintainability
React Native seems to be winning the race here as it comes with easier to maintain the code. React Native developers can make changes in the codebase without affecting the apps’ performance or behavior. Swift does not entertain this facility as Swift applications require more testing and debugging to ensure that changes do not affect the app’s overall performance.
Developer’s Availability
You can hire React Native developers without putting much effort. However, hiring Swift developers can be a tiresome as well as costly affair.
Community Support
React Native has large community support as compared to Swift. But both undoubtedly provide good resources, including developers’ support, documentation, forums, and tutorials, and React Native maintains the lead.
Stability
Swift is Apple’s product and preferred choice for building native iOS apps. Whereas, React Naive, despite being handling heavy tasks, is not preferred by developers for building native applications.;
Platform Maturity
In the war of React Native vs. Swift, the latter is more mature than the former one. Swift was released in 2014, while React Native was in 2015. So, of course, Swift keeps a lead here.
Top Apps Built Using React Native and Swift
React Native and Swift are popular among top giants. There are so many apps built using React Native and Swift, we have listed out here at the top once.
| Swift | React Native |
|---|---|
| Test Center | Walmart |
| SlideShare | UberEats |
| Airbnb | |
| Uber | Wix |
| Slack | SoundCloud |
| Accenture | Tesla |
| Khan Academy | Bloomberg |
| Lyft | |
React Native and Swift: When to choose one?
When to Use React Native?
You should use React Native when your project requires the following;
- Apps that require rapid development
- Mobile apps that need to be developed for both iOS and Android platforms
- Apps that need to be highly responsive
- Apps that need to be highly customizable
- Apps that require integration with web technologies
- Apps that require frequent updates
For example, React Native is a better choice for social media apps, e-commerce apps, gaming apps, educational apps, and productivity apps.
When to Use Swift?
You can use Swift when your project requires the following;
- Native iOS and macOS apps
- Apps that require high performance
- Apps that need to interact with hardware
- Apps that require complex algorithms
- Apps that require increased security
- Apps that require integration with existing iOS/macOS code
With a little difference, Swift can also be used for creating social media apps, fitness apps, e-commerce apps, and productivity apps.
React Native Vs Swift Comparision at Glance
| Category | React Native | Swift |
|---|---|---|
| Platform | Cross-platform | iOS, macOS, watchOS, and tvOS only |
| Programming Language | JavaScript | Swift |
| Development Tools | React Native CLI, Expo CLI | Xcode |
| UI Components | Platform-specific components | UIKit |
| Performance | Lower than native apps | Native performance |
| Code Reusability | High code reusability across platforms | Code must be rewritten for other platforms |
| Learning Curve | Easy to learn for developers | Steeper learning curve for beginners |
| Community Support | Large and active community | Large and active community |
| Development Time | Faster development time | Longer development time |
| Debugging | Easy to debug using web app development tools | Debugging can be more difficult |
| App Store Approval | Apps are subject to app store guidelines | No restrictions for macOS apps |
| Third-party Libraries | Third-party Libraries | Fewer third-party libraries available |
| Cost | Lower development costs | Higher development costs |
React Native vs Swift: Who is the Winner?
Both seem winners too as they offer outstanding results, given the suitable project they used for. The same we’d suggest to customers. In some cases, we have seen Swift having edges over React Native while in others React Native takes the leads. But, this is also a fact that one size does not fit all. Whether it’s Swift or React Native, Choose a technology based on your project requirements.
Besides, if you are not so tech-savvy, find app developers or mobile app development companies, discuss your project, and get a consultation. Besides, comparing native vs. cross-platform, apart from comparing specific technologies, like React Native vs Swift, can also help you determine which technology is suitable for your project. Hope this helps.
 Gillian Harper
| May 1, 2024
Gillian Harper
| May 1, 2024
A professionally engaged blogger, an entertainer, dancer, tech critic, movie buff and a quick learner with an impressive personality! I work as a Senior Process Specialist at Topdevelopers.co as I can readily solve business problems by analyzing the overall process. I’m also good at building a better rapport with people!