Web development frameworks enable developers to build modern, scalable, and secure applications. The best frameworks used by top web development companies provide a shortcut that reduces development time and effort. That’s where JavaScript frameworks lead the popularity and usage race.
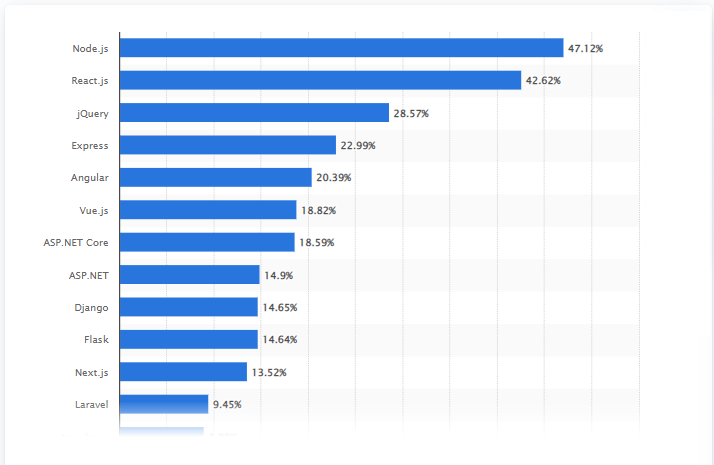
According to statistics, the two open-source JavaScript (JS) frameworks- Node JS and React JS have taken the development world by storm with their range of functionalities. The Node.JS frameworks are used for building backend applications and server-side apps, while React.JS act as a frontend library, that’s leveraged for creating elegant interfaces.
When it comes to using one of the two frameworks from Node.JS or React.JS, it’s essential to know about both frameworks and compare them based on certain attributes to identify which is a perfect fit for your project.
Let’s take a look at the brief overview of Node JS and React JS and then jump on the differences bandwagon to find which is the best for your digital needs.
Table of Contents
What is Node.JS?
The server-side JavaScript runtime built on the top of the Google V8 engine is leveraged at scale for building powerful backend applications. The event-driven and non-blocking model enables lightweight and efficient application delivery as concurrent operations are handled with no single thread lock-in. Zero dependencies among tasks speed up the app’s performance.
The possibility to write code in JavaScript programming language improves developers’ productivity as no time gets wasted in learning a new language. The open-source nature of the framework helps programmers to avail themselves of the community-tested codes and libraries that ease the development process.
Node.JS boasts of building apps that deliver unmatched performance. That’s why real-time chat applications and networking applications are engineered using the Node.JS framework. Also, horizontal and vertical scaling enables business apps to scale as the business grows.
Unit testing and integration testing ensure the app performs glitch-free by testing individual code units and component interfaces. However, Node.JS apps run in the browser environment which makes access to code impossible. Node.js development tools make the testing process for your application easier and effortless.
All of these features made leading players such as Netflix and Trello leverage the framework. Netflix witnessed improved user experiences with high performance and lightweight. Uber experienced easy scalability with increasing demand for services and customers.
What is React.JS?
React is an open-source, front-end JavaScript library of UI components developed by Facebook developers to build websites with elegant interfaces. React is easy to maintain due to virtual DOM that automatically updates elements as the data changes. It eliminates the need to update the elements repetitively. Also, skilled React.JS developers maintain consistency throughout the website development using HTML5 and JavaScript web standards.
The huge developer’s toolset differentiates the react from other frameworks, which are incorporated in the open-source code such as design and debugging. The improved control over the design environment along with workflow friction mitigation are the by-products of the tools provided for React.JS developers.
Instagram by Meta has written another success story leveraging React.JS to power map API, geolocation, and other features that make the app intuitive.
What is the difference between React.JS and Node.JS?
Both Node JS and React JS frameworks are popular in the market for different use cases based on their pros and cons. The side-by-side comparison of the two frameworks helps you know which framework is a good choice. Let’s dive in!
Microservice architecture
Microservice architecture is a new way to build scalable backends alongside enabling the different teams to work together on separate functionalities. Let’s see how microservice behaves in Node.JS and React. JS.
In React.JS, the micro front-ends are divided into multiple manageable chunks, wherein different developers work on the chunks until they get ready in deployable form. Each chunk act as a loosely coupled app that serves unique content for which React.JS developers are responsible. The micro frontends reduce direct coupling which reflects in the indirect communication of the chunks.
Node.JS microservices allow developers to build apps without any complexity that can handle multiple concurrent requests simultaneously. It also helps the organization to achieve high performance, security, stability, and agility. That’s why eBay transitioned to Node.JS for its microservice architecture that helps them to scale and handle more than 1 billion users.
Performance
A single glitch in the web app’s performance is never ignored by the users. They simply abandon using the application. Let’s see which framework stays ahead of the curve on a performance grade.
As discussed before, React.JS has Virtual Document Object Model (DOM) which means for every DOM, there’s a virtual DOM copy that inherits the same properties of the DOM but cannot update UI directly. Whenever User Interface updates are made, virtual DOM is updated and then compared with regular DOM by React. JS. It helps in identifying the changes to be made in regular DOM and then UI is updated. This complete process is executed at a speed that resolves React.JS performance issues.
In the last decade, Node.JS scored high popularity for reduced development costs, accelerated development speed, and improved app performance. Node.js developers facilitate asynchronous and non-blocking I/O operations through event-loop features. Node.JS code reusability makes it good for high-performance app development. PayPal witnessed a 35% decrease in response time and loading speed improved by 200 milliseconds.
Learning curve
The frameworks with low learning curves help businesses to get tech maestros at speed and get the app developed in reduced time. Let’s see which framework helps with the same.
React.JS has a low learning curve that eliminates the need to learn a new language as knowledge of JS language is enough to write a React.JS program. HTML-like syntax, extensive documentation, and simple design have made it easy to start with this framework for rookie developers of React. JS.
On the flip side, the Node.JS learning curve is not steep but web app implementation is a hard nut to crack for developers. Asynchronous programming is difficult that’s responsible for non-blocking code execution.
Community support
Community support plays a vital role in building large projects. For instance, if the dedicated developers working on a project are stuck somewhere, then the community of developers can provide them with the required assistance or available pieces of code that would help to solve the problem.
The React.JS community is managed by Meta with a large team that continuously supports it. The continuous updates made to the framework help coders build modern applications. React received around 202k stars on GitHub.
The Node.JS community is actively maintained by the developers as they regularly engage with the framework to make it more secure, stable, and scalable. It indicates that Node.JS developers gain a slew of tips and tricks from community developers. Nearly 93.3k stars are obtained by Node.JS on GitHub.
React. js vs Node.js: Who wins the battle?
Both JS frameworks- react js and node js are the two poles of earth that won’t match. One is known for building the front end and another excels at building the robust and scalable backend. Before searching for top web developers globally, come up with your business needs and then find out which framework fills the void.
When building lightweight applications with frequent changes to make are required, then React.JS is a good option. Node.JS becomes a go-to alternative when speed, scalability, and security is the need. After digging deep through comparison, if you are still unable to find the best for your business application development needs, send us your project requirement and we will help you to get in touch with the ideal developers for the needed help.
 Avantika Shergil
| Feb 14, 2023
Avantika Shergil
| Feb 14, 2023
Avantika Shergil is a technology enthusiast and thought leader with deep expertise in software development and web technologies. With over 8 years of experience analyzing and evaluating cutting-edge digital solutions, Avantika has a knack for demystifying complex tech trends. Her insights into modern programming frameworks, system architecture, and web innovation have empowered businesses to make informed decisions in the ever-evolving tech landscape. Avantika is passionate about bridging the gap between technology and business strategy, helping businesses build customized software and website, and understand about different tools to leverage effectively for their ventures. Explore her work for a unique perspective on the future of digital innovation.